Fonksiyon
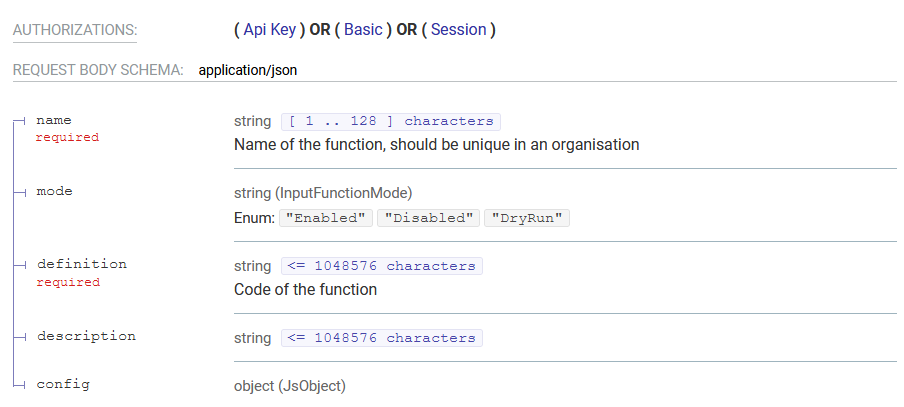
POST - Fonksiyon Oluştur
Bir fonksiyon oluşturun ve daha sonra TheHive'daki bir uç noktadan çağrılabilir hale getirin. Bu fonksiyon, verilerinizi özel bir şekilde biçimlendirmek ve işlemek ve TheHive API'lerini çağırmak için kullanılabilir. Tüm TheHive API'leri, fonksiyonu çağıran kullanıcının rolü ve izinleriyle çağrılacaktır.
Fonksiyonlar şu anda yalnızca JavaScript'i desteklemektedir.
Fonksiyon Örneği
JavaScript ile yazılmış bir betik geçirebilirsiniz. Bu betik, handle adında bir fonksiyon içermelidir.
// Your script should have a function named 'handle'
// input is the json value that is passed when calling the script http endpoint
// context is an object used to interact with TheHiveAPI
function handle(input, context) {
const myAlert = {
"type": "myScript",
"source": input.source,
"sourceRef": input.ref,
"title": input.title || "Default Title",
"description": "Alert from myScript " + input.ref,
"observables": input.data.map(a => {
return {
"dataType": a.type,
"data": a.value
};
})
};
// call TheHive API to create an alert
const createdAlert = context.alert.create(myAlert);
console.log(`Alert created with id ${createdAlert && createdAlert._id}`);
return createdAlert;
}Bakınız: javascript uyumluluk özellikleri için https://www.graalvm.org/22.1/reference-manual/js/JavaScriptCompatibility/
Merhaba dünya örneği
function handle(input, context) {
console.log("Hello from TheHive");
return "Hello world";
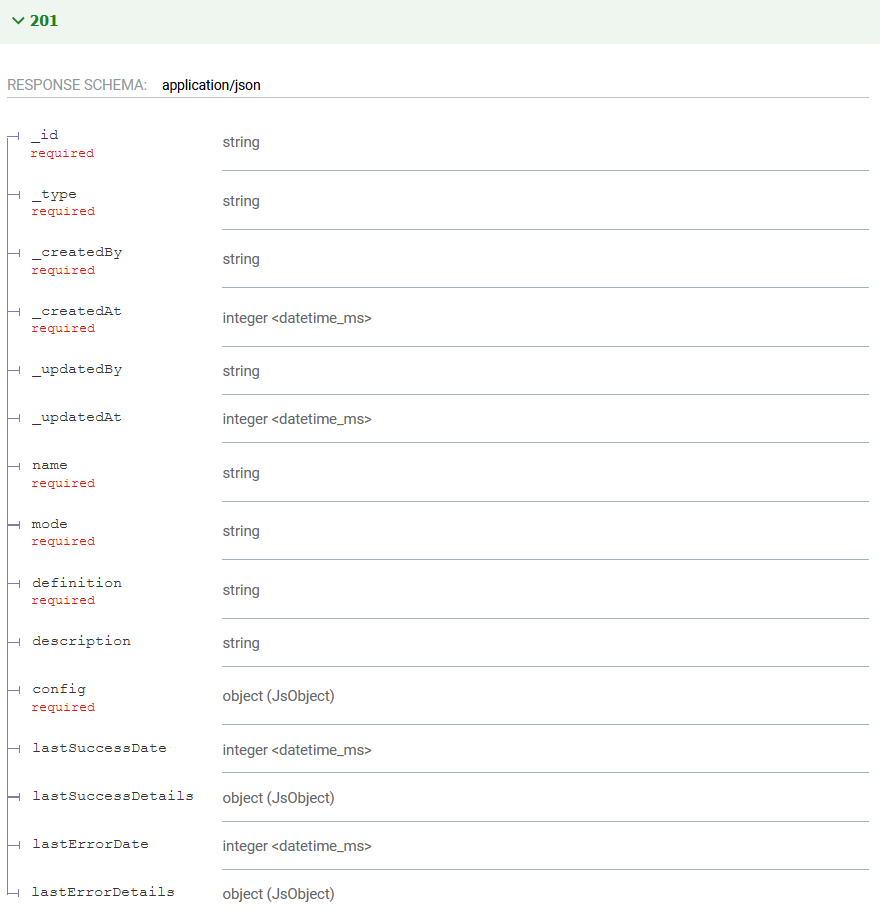
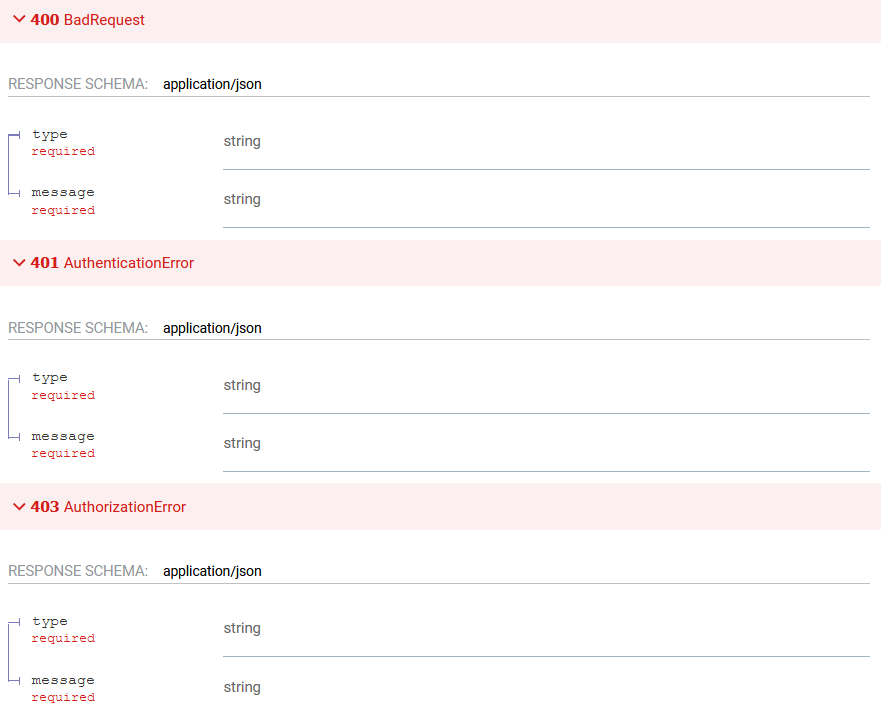
}Yanıtlar
POST - Fonksiyonu Çağır
Yanıtlar
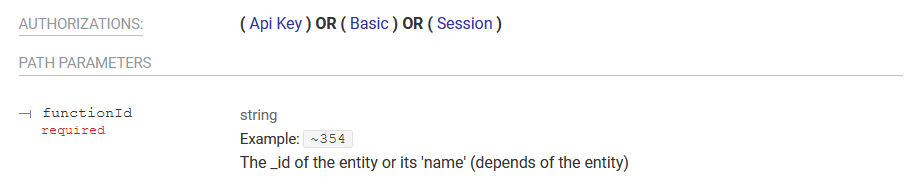
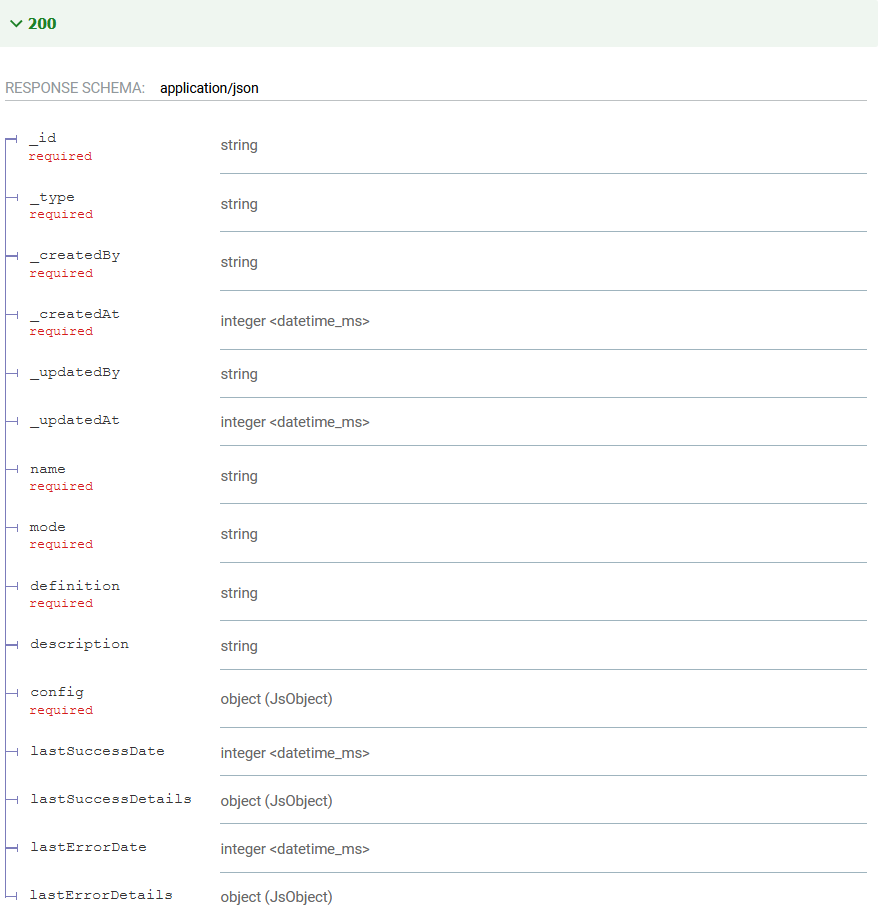
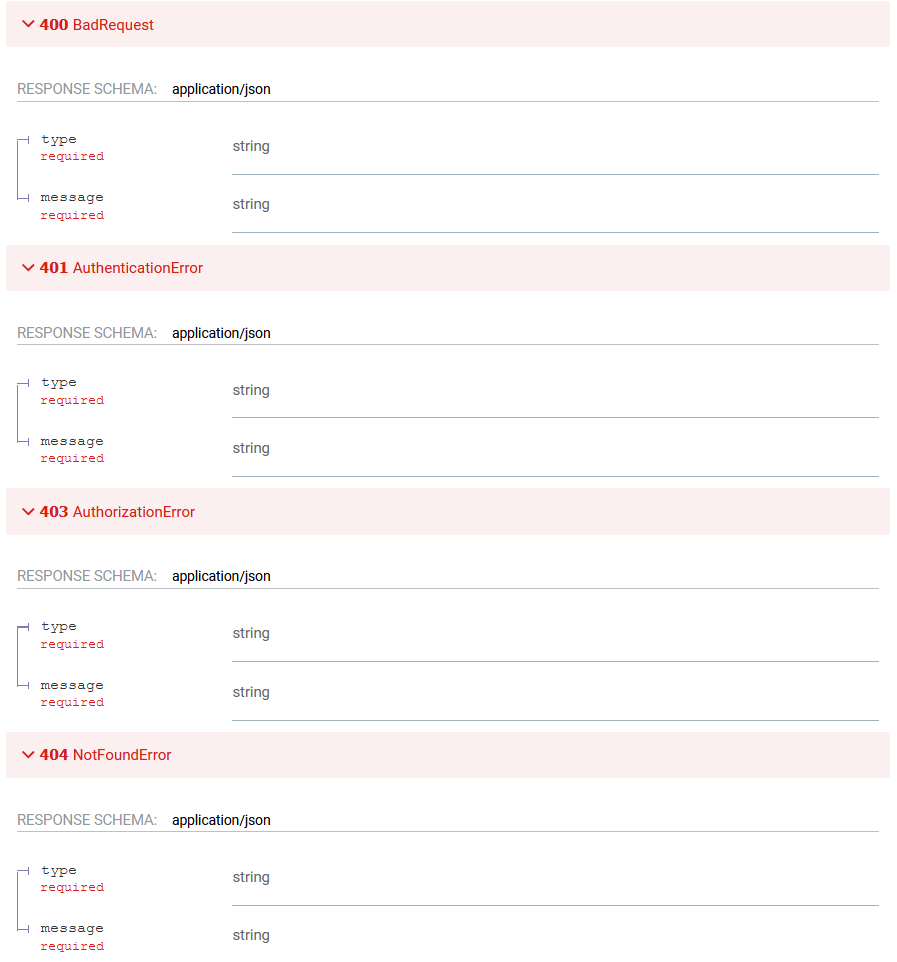
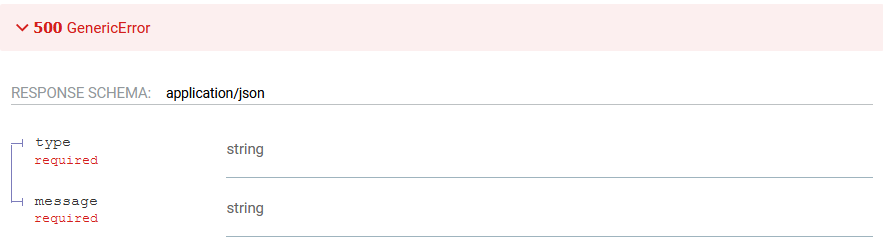
GET - Fonksiyon Al
Yanıtlar
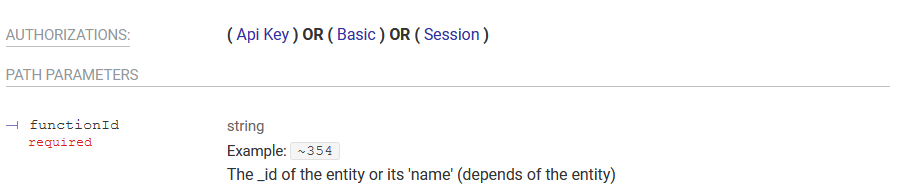
DEL - Fonksiyon Silme
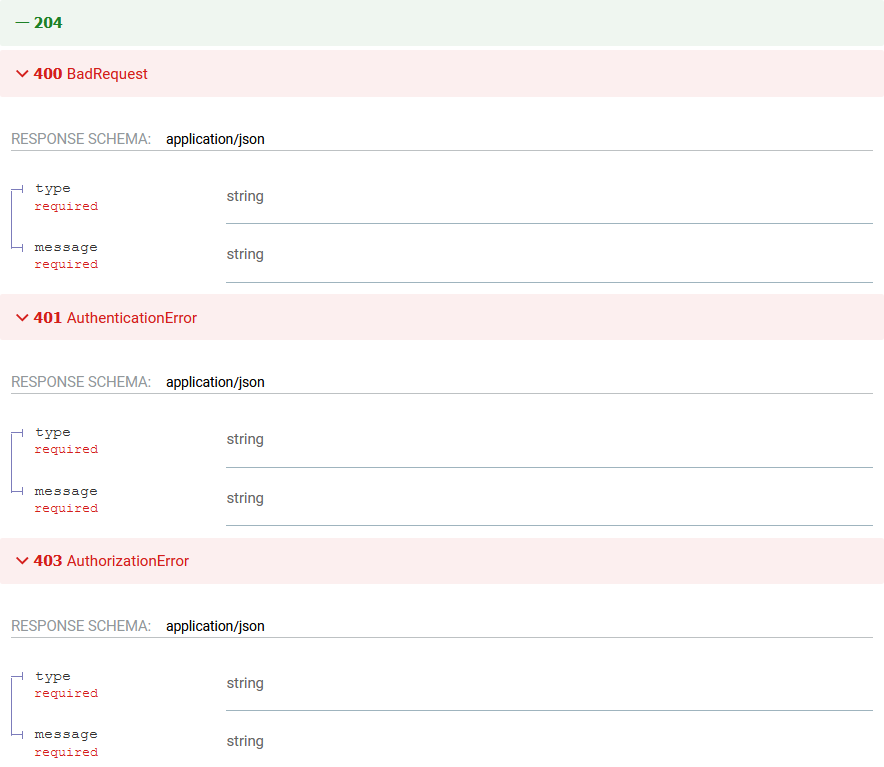
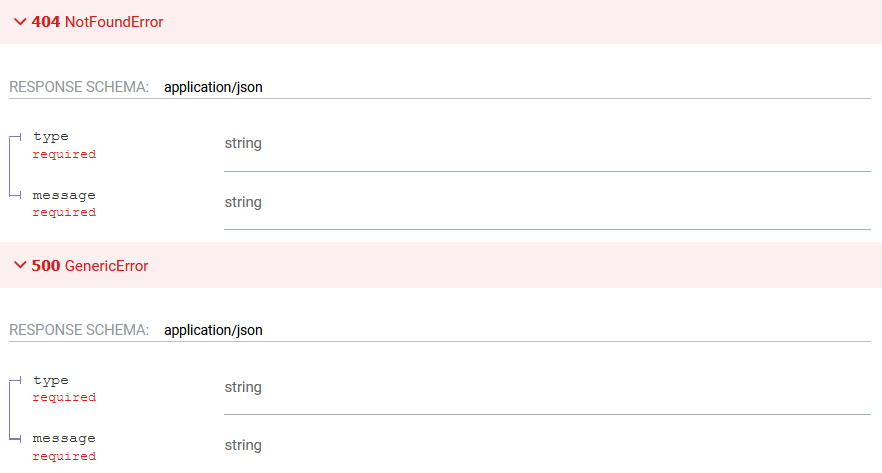
Yanıtlar
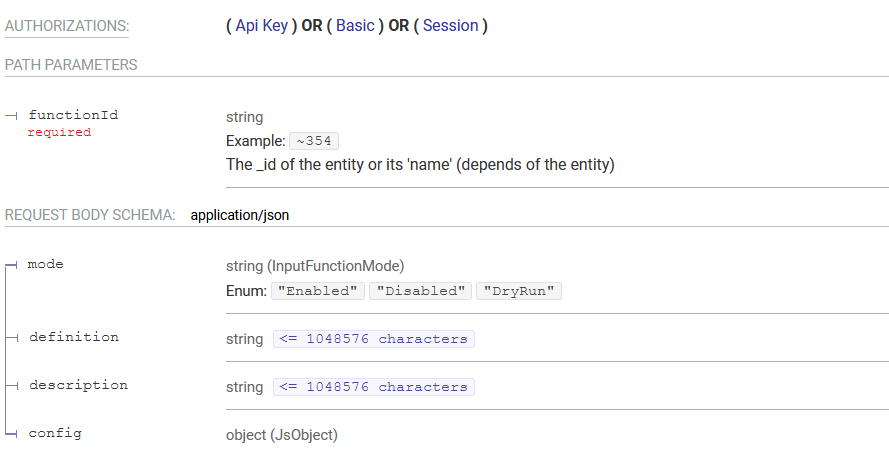
PATCH - Güncelleme Fonksiyonu
Yanıtlar
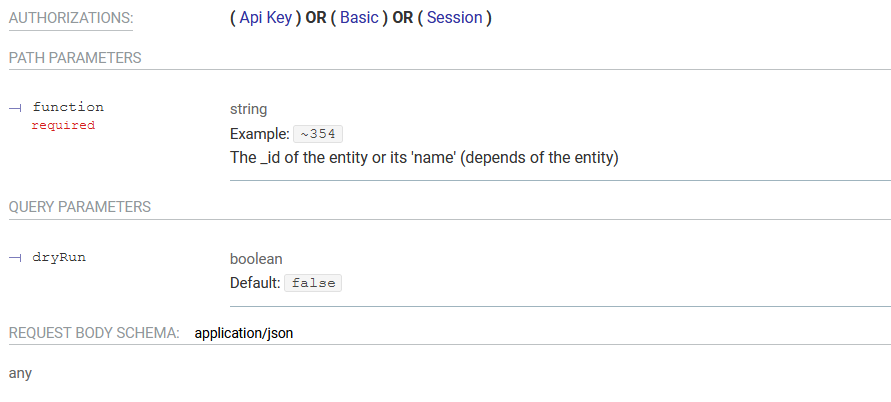
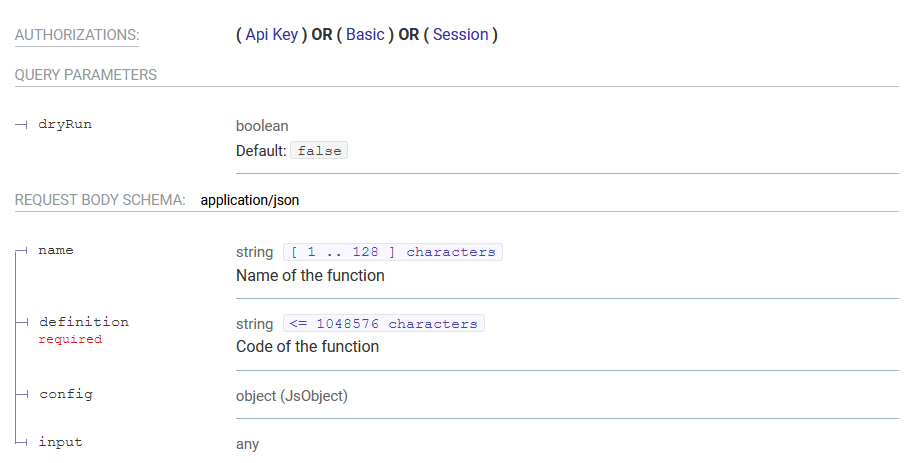
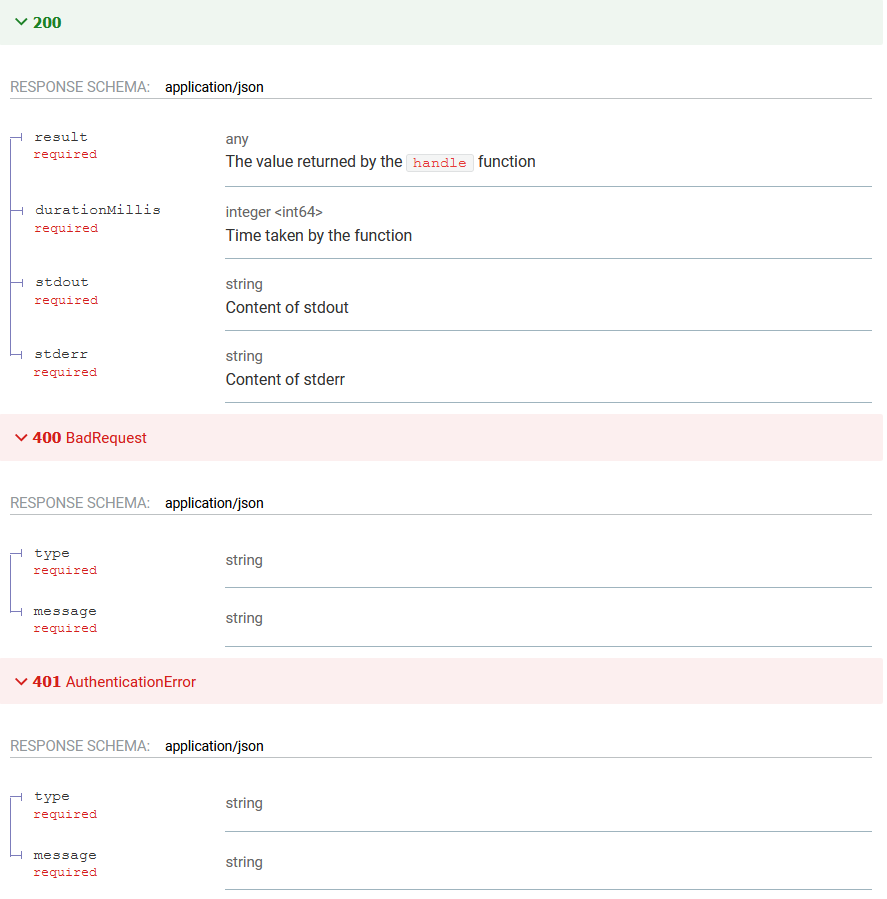
POST - Test Fonksiyonu
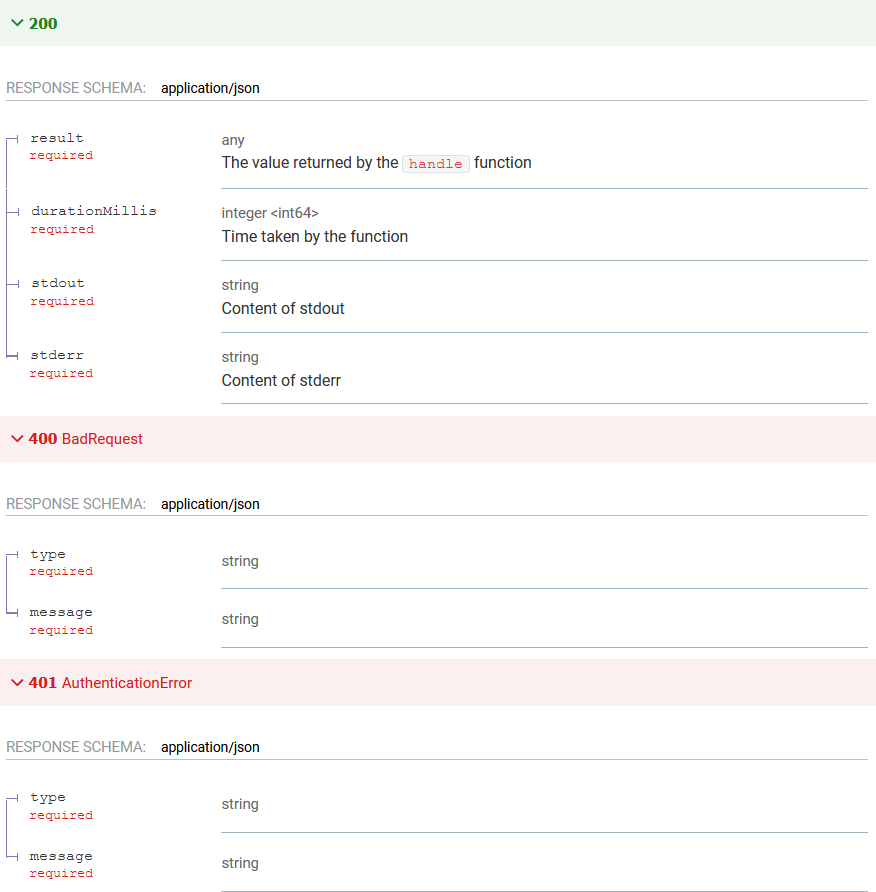
Yanıtlar
GET - Bağlam Nesnesi İçin Belgeyi Al
Yanıtlar